Today’s Tuesday’s Tips and Tricks post focuses on the must-have key elements of successful homepage. Your homepage is the first impression that you will make on potential customers. It’s also the part of your website that will likely get the most traffic and views. What are the Must-Have Homepage Key Elements that every website should have? Here are our top 5.
1. Header design that conveys your message simply and effectively
The header is where the magic happens. This is your first opportunity to captivate your reader with a stunning image and teaser about your business. Headers can involve video clips or large hero images with a text overlay. One thing to keep in mind when designing your header is how it will look on mobile devices. Headers that look stunning on a desktop or laptop may not have the same impact on a smaller screen.
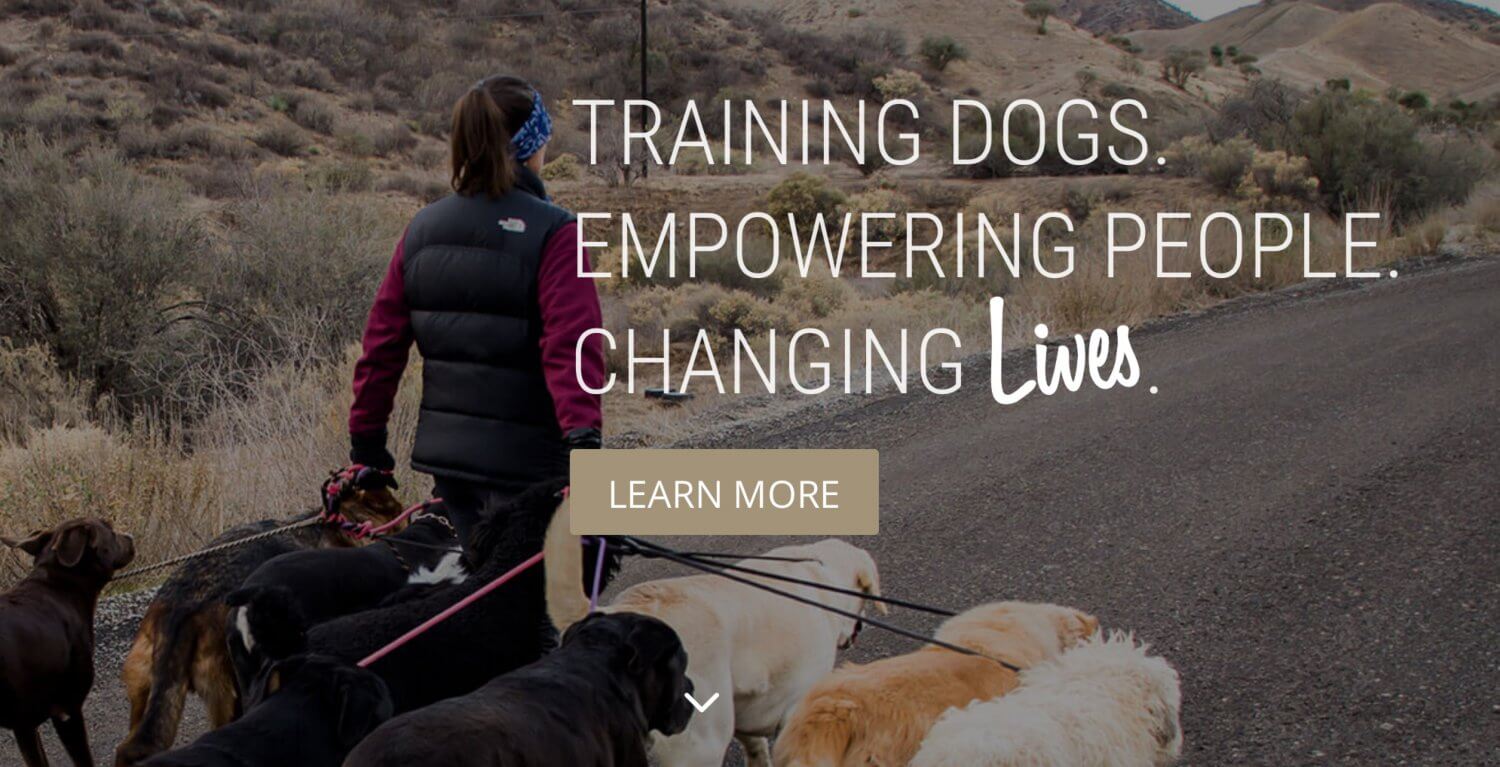
The header for the Packfit website is a great example of a modern header design. 3 key phrases transition in over the large hero image. The “Learn More” button provides a strong call to action right in the header. The mix of fonts on the header also provide a lot of visual interest.
2. Highlights From Your Top Pages
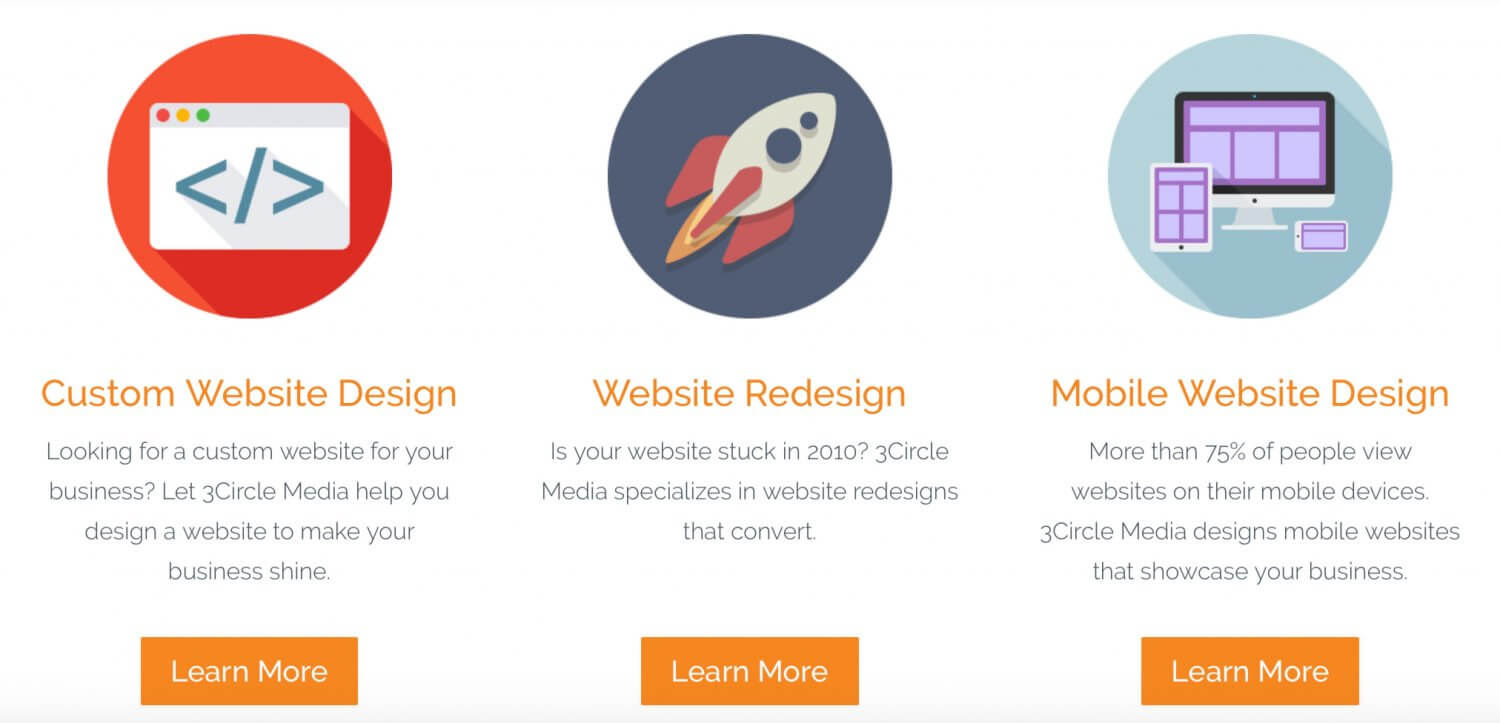
Long scrolling websites are perfect for highlighting the important parts of your website. Think of your homepage as a visual table of contents. Entice readers to click through to important pages on your website by giving them a teaser of what they can expect. The 3Circle Media website uses this opportunity with our Website Services section of our homepage. Even though we have Website Services on our navigation bar, chances, are a user won’t click on that link until after they’ve read through the homepage, if they ever click at all. By using the homepage to showcase our services, we can entice the user to click through to more content.
3. Multiple Calls to Action
This is another especially important if you have a long scroll homepage design. Don’t make visitors scroll all the way back to the top of the page to contact you. Catch their attention where they are in the site and provide a way for them to immediately act on their impulse, whether it is to purchase something, sign up for a newsletter or contact you for a quote.
4. Contact Info
This seems to be a no-brainer but it is surprising the number of business websites that don’t have any contact information on the homepage. As with multiple CTAs, your customers need to be able to act on the impulse to contact you when scrolling through your homepage. This is easily implemented with a phone number in a divider section and contact info in your footer.
5. Responsive Design for Mobile Viewers
More than 75% of potential customers will view your site first on a mobile device – a tablet or phone. If your homepage (and the rest of your website) isn’t responsive, meaning that the content adjusts depending on the device being used, you could be losing business.
If you’d like to find out more website tips and tricks, please contact us or subscribe to our blog. We’ll be rolling out a new tip or trick each Tuesday.